As you prepare for your bootcamp experience and start thinking about what kind of engineer you want to be, it’s important to also consider the type of programming you want to work on. Do you gravitate towards visual design and the end-user experience? Or perhaps you prefer to stay behind-the-scenes and are fascinated by the architecture of web applications. Depending on which aspects of programming are most attractive to you, you’ll find there are various roles, programs, and languages that will better suit your particular interests.
You’ve likely already encountered the terms full-stack, front-end, and back-end development in your research into bootcamps and engineering. But what exactly do they mean? How do front- and back-end developers differ from full-stack developers? As you expand your knowledge and continue your studies, you’ll start to build a clear understanding of what each entails. To help you on your path to discovering what kind of web development you want to pursue, we’re jumping into the two major areas: front-end vs. back-end development.
What is back-end development?
Back-end engineers are the behind-the-scenes architects of the technology. They focus on designing and building the services and systems, and data layers to support the website or app.
Take Netflix, for example. The service specializes in providing users with suggested content based on their interests and what previously watched videos. For a back-end developer, this involves working on the algorithms designed to learn users’ tastes and calculate which other movies or shows should display in their queue.
Tools and skills
All developers will have a basic understanding of HTTP requests, code repositories (like GitHub), and platforms as a service (like AWS). But it’s probably no surprise that front-end and back-end developers use a diverse and often separate set of programs.
Because back-end software can run on a vast array of different systems, there are a wide variety of tools and skills that back-end developers may learn. Here are the major languages:
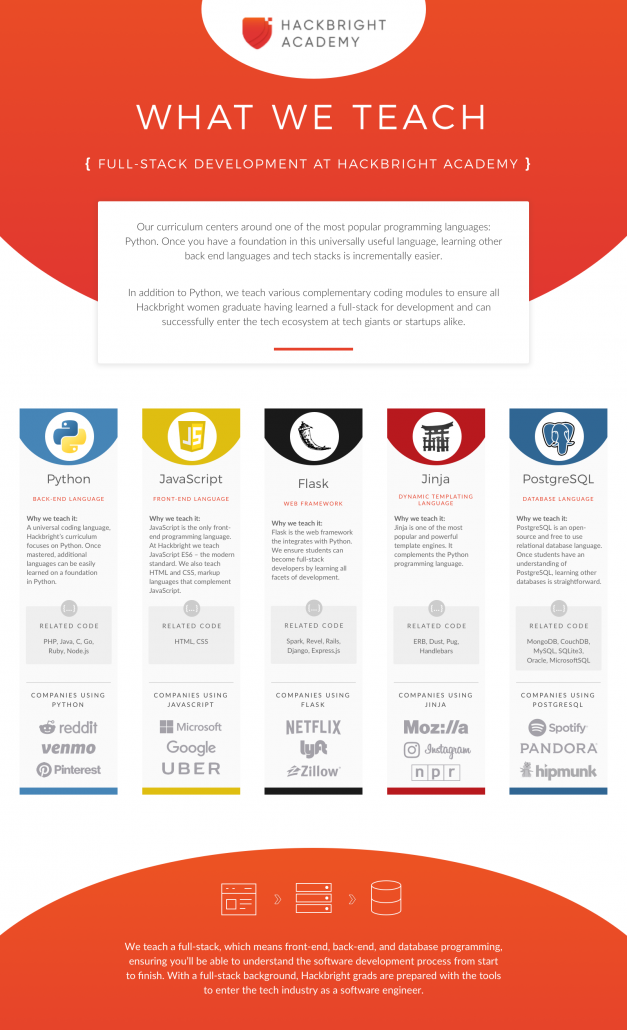
- Python: Is Python front end or back end? The simple answer is yes: Python can be used for either front-end or back-end development. That said, it’s approachable syntax and widespread server-side use makes Python a core programming language for back-end development. Front-end Python is not unheard of, it’s just not usually preferred. Python is open source and works with the Flask and Django web frameworks.
- Ruby: Similar to Python, Ruby has clear syntax and structure. Its framework is Ruby on Rails and features a different approach to logic.
- JavaScript (also a Front End Programming Language): Paired with Node.js, JavaScript can also be used to write back-end code. JavaScript is the only front-end programming language. It is used with HTML and CSS markup languages that complement JavaScript code.
- PHP: PHP is a server-side language designed for general-purpose programming.
Datasets and algorithms are also a key component to coding on the back-end, so database technology variants of SQL become invaluable for writing database queries and to create models.
What is front-end development?
Front-end engineers work on the visual, client-facing aspects of an application or website – the user interface and related. These programmers will focus on the end-user experience and will specialize in HTML, CSS, JavaScript, and the various APIs required to implement the interactive elements of development.
We’ll continue with Netflix as our example. If the back-end engineer worked on the algorithm to determine what content each user should see, then the front-end developer is responsible for taking this information and displaying it in the best, most appealing way for the individual user.
Because of the visual component to front-end development, front-end engineers’ roles are sometimes confused with web design. And there are certainly some similarities. But there are a number of different programs and skills that set front-end developers apart.
Tools and skills
There are three nearly-universal technologies that front-end developers will use in any role:
- HTML: HTML – or Hypertext Markup Language – is the standard markup language for creating web pages and web apps. Used with CSS and JavaScript it’s one of the trio of front-end languages. One of the most commonly used programming languages, HTML is delineated by <tags> marked with brackets that bookend the content.
- CSS: CSS – Cascading Style Sheets – is a style sheet language used for describing the presentation of a document written in a markup language like HTML. Part two of the trio, CSS allows developers to implement layers of rules or design characteristics like fonts, colors, and layouts across a page or web application’s content.
- JavaScript: JavaScript is the only true front-end coding language. It’s the pillar of the trio of front-end languages, with HTML and CSS used as complementing markup languages.
A lot of modern web apps also use powerful JavaScript libraries like React or Angular, asynchronous code that runs on the browser side, to build complex and dynamic front-end features.
If you’re interested in learning client-side coding, consider completing an online front-end development tutorial.
What about full-stack?
Most bootcamp and coding university programs will teach a full-stack – meaning that you’ll learn the foundations of both front- and back-end programming. As you continue your studies after bootcamp, or in a new job, you’ll pick up various new languages and skills that can bolster your resume as a front-end, back-end, or full-stack developer.
Interested in learning more? Check out our upcoming Prep Course and our immersive 12-week full-time or 24-week part-time Software Engineering Programs.